最近做的项目是在公众号中开发类 App 的页面,用到了许多 App 中的设计元素,一个让我惊艳的 css3 属性:box-shadow 出现在我的眼前,它可以非常方便的设置阴影,让网页中的元素变得立体感十足,非常美观,于是对此属性进行一番深入研究。
兼容性
兼容性对于前端来说是老生常谈却又不可忽视的一个重要属性,就算一个属性功能再强大,如果兼容性无法满足需求,再去写很多的 hack,反而得不偿失了。
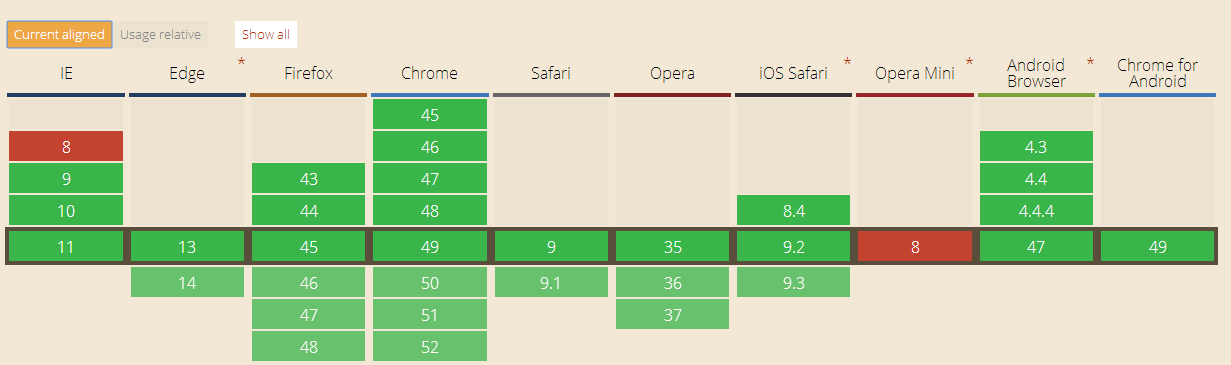
查询结果如下图所示(点击查看大图):
 除去可怜的 IE8 和 operaMini 以外的其他现代浏览器基本全部都支持了这一属性。
那还等什么?大胆的用吧!
除去可怜的 IE8 和 operaMini 以外的其他现代浏览器基本全部都支持了这一属性。
那还等什么?大胆的用吧!
用法
工欲善其事,必先利其器。先别急着用到项目中,先来研究一下这个属性的各种属性和示例,之后用起来也就会更加的得心应手。 首先是 box-shadow 的 css 语法格式:
box-shadow: h-shadow v-shadow blur spread color inset;tips:向边框添加一个或多个阴影,该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。
这个属性是与 border 有关的,针对的是盒模型的边框。
属性值详解
h-shadow,v-shadow
这两个属性是必需的,省略长度的值是 0。用来设置阴影偏移量,即以盒模型的左上角为原点,分别以上边框向右和左边框向下为 x 和 y 轴的正方向。允许负值。
blur
属性可选。指定模糊半径,半径越大模糊效果越明显。此属性不允许负值,但可以为 0,此时阴影无模糊效果。
spread
属性可选。指定阴影拓展的尺寸,该值可为 0,此时不拓展,为正时向外拓展,为负时像内拓展。
color
属性可选。指定阴影颜色。
inset
属性可选。默认值为外阴影,设定为 inset 后,阴影变为盒子内。
demo
光说不练假把式,是骡子是马 demo 出来遛遛。
// 盒子统一样式设置
width:200px;
height:50px;
border:10px solid #00f;结语
一层层的把 box-shadow 属性剥开来看,理解加深了不少,也深深感到 css 的强大。
Keep moving forward!Learn and write more.